프로그래밍 언어/JavaScript
[자바스크립트] 간단한 단위 변환기 만들어보기
SpaceCowboy
2021. 5. 31. 19:12
자바스크립트를 통해서 간단한 단위 변환기를 만들어 보았습니다.

구글에 단위 변환기를 검색하시면 이렇게 깔끔한 변환기가 나옵니다. 혼공자바스크립트에서의 실습문제를 좀 더 업그레이드해서 이런 변환기를 만들 수 있습니다.
먼저 코드입니다.
|
<!DOCTYPE html>
<html>
<head>
<title>훈련</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
let leftInput = document.querySelector("#leftInput")
let rightInput = document.querySelector("#rightInput")
let p = document.querySelector("p")
let span = document.querySelector("span")
const select = document.querySelector("select")
let changeCon = 10
const isNum = (value) => {
if(!(isNaN(value)))
return true
return false
}
const calculateForLeft = () => {
leftInput.value = (rightInput.value * changeCon).toFixed(2)
}
const calculateForRight = () => {
rightInput.value = (leftInput.value / changeCon).toFixed(2)
}
select.addEventListener('change', (event) => {
const options = event.currentTarget.options
const index = event.currentTarget.options.selectedIndex
changeCon = Number(options[index].value)
span.textContent = `${options[index].innerHTML} 는`
calculateForRight()
})
leftInput.addEventListener('keyup', (event) => {
if(isNum(event.currentTarget.value))
{
p.textContent = `정상적인 입력입니다`
p.style.color = "green"
calculateForRight()
}
else
{
p.textContent = `숫자를 입력해 주세요`
p.style.color = "red"
rightInput.value = ""
}
})
rightInput.addEventListener('keyup', (event) => {
if(isNum(event.currentTarget.value))
{
p.textContent = `정상적인 입력입니다`
p.style.color = "green"
calculateForLeft()
}
else
{
p.textContent = `숫자를 입력해 주세요`
p.style.color = "red"
leftInput.value = ""
}
})
})
</script>
<style>
.frame {
width: 800px;
margin-left: auto;
margin-right: auto;
border: 1px solid #aaa;
}
</style>
</head>
<body>
<div class="frame">
<h1>단위 계산기</h1>
<hr>
<input type="text" id="leftInput" size="8"><span>mm 는</span> <input type="text" id="rightInput" size="8"> cm 입니다.
<br>
<select>
<option value="10">mm</option>
<option value="0.01">m</option>
<option value="0.393701">inch</option>
</select>
<p></p>
</div>
</body>
</html>
|
cs |
간단한 설명을 첨부하자면,
왼쪽input과 오른쪽right를 객체로 받아서 각 input에 keyup이벤트가 일어났을 때 계산을 하게 만들었습니다. 왼쪽input에 값의 입력이 이루어지면 오른쪽input에 계산결과가 뜨게하고 반대로 오른쪽input에 입력이 이루어지면 왼쪽input에 계산결과가 뜨게 했습니다.
오른쪽input은 cm단위로 고정했고 왼쪽input은 select태그를 통해서 mm, m, inch중에서 고를 수 있게 설정했습니다.
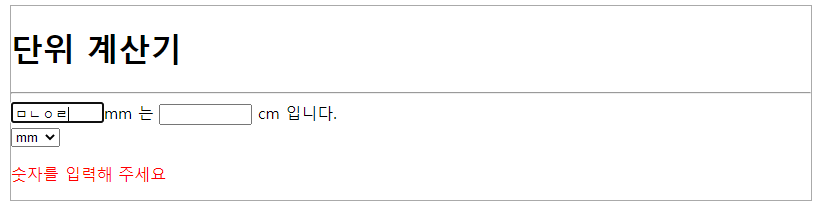
그리고 숫자가 입력되었는지 isNaN()함수를 통해서 알아내고 p태그에 표현하는 것도 추가했습니다. 정상적인 숫자가 입력되었다면 초록색 글자로 정상적으로 입력되었다고 뜨고 비정상적인 숫자를 입력하면 빨간색 글자로 숫자를 입력해 달라고 표시합니다. 또 비정상적인 입력이 감지되면 입력한 곳의 반대 input의 value를 초기화합니다.
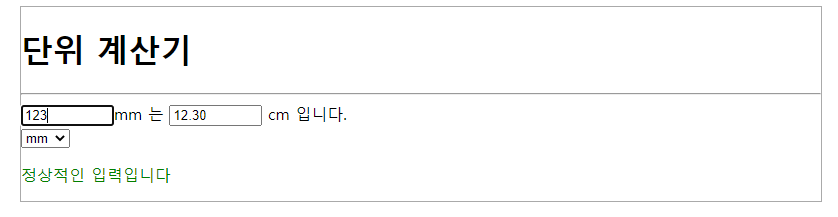
그리고 결과화면도 첨부하겠습니다


이런식으로 숫자를 입력했을 때 정상적으로 단위 변환이 되는 것을 볼 수 있습니다.